
La parenthèse
An e-commerce website for independent bookstore
The Client
La Parenthèse is an local independent bookstore located in a rural area of France, in a town of around 4000 population. It is 30 years old business run by two co-owners and is the only independent bookstore in around 45km.
Overview :The aim of this project was to design an e-commerce responsive website for an existing business
Timeline : 2 weeks
Team : Hugo Moissinac | Javier Quiroga | Anju Chaudhary
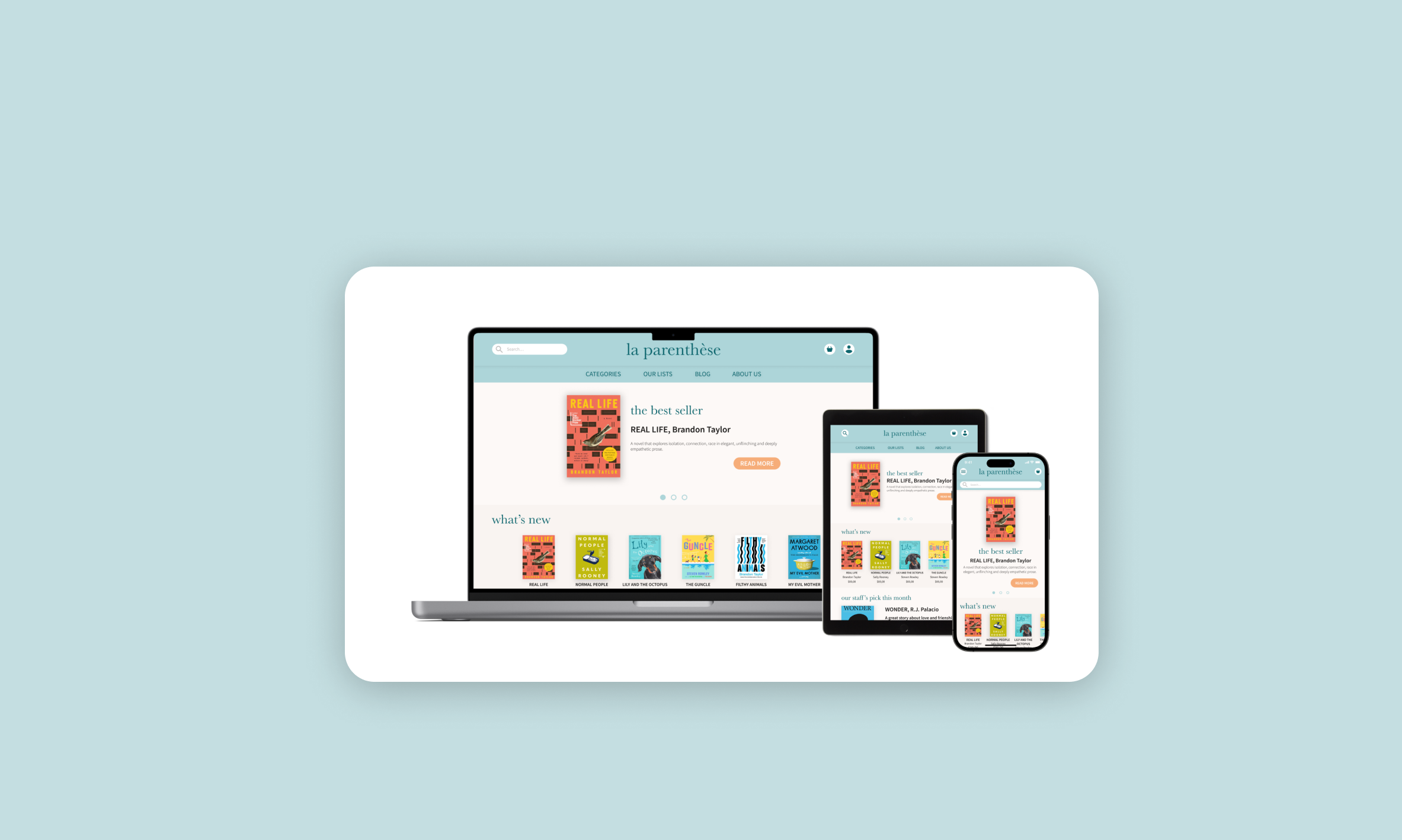
Deliverables : responsive website(desktop, tablet, mobile)
Tools : Figma, Reaction card, what font
Empathize
Stakeholder Interview
We conducted a stakeholder interview to have a deep understanding of the founder’s vision. Post our interview, we got some important insights such as;
“We are able to sell very specific books, but younger people don’t come to the library that much. People tend to go to Amazon to order them”
“We have very loyal customers because we have been established for more than 30 years. They are like ‘activist’ who want to preserve local business”
“I want the customers to feel that they can rely on us to find literature and books of quality, and to get valuable recommendation from us”
Users Interview
After getting input from stake holder interview, we conducted user interviews between the age group of 25–35 with 5 different users.
Below are few of the insights from the user interviews:
“Nothing beats the moment of liking something and buying it by the click of a mouse”
“It’s paradoxical, I like supporting local businesses, but i have a kindle and it’s practical, so lend up buying in amazon.”
“I know it is difficult for local librarians to compete with big companies, and I would love to support local store”
“I get recommendation most of the time through friends, and I also check reviews on internet”
From the interview responses we understood that more of the users prefer supporting local business however for ease to buy the books, they purchase it from online platforms.
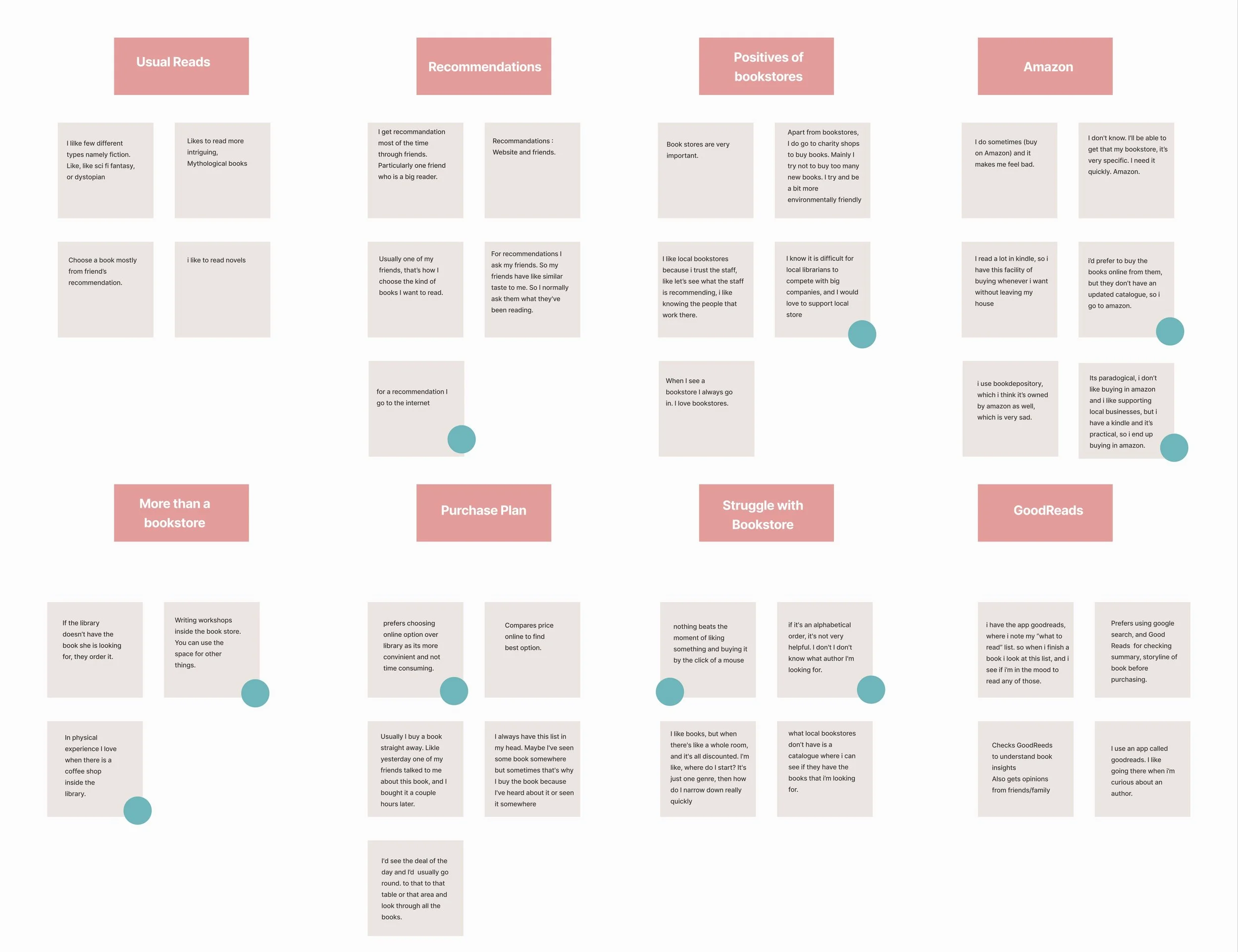
Affinity Mapping
On the basis of the interview responses we were able to frame out below Affinity map:
Competitive Analysis
Brand Analysis
Feature Analysis
Market Positioning Map
Who are the competitors?
We did market research of all the competitive brands and compared their features, brands and market positioning.
Feature Analysis
With the help of competitive analysis we were able to focus the pain point and target the goal of La Parenthèse.
UX/UI Case Study
Define
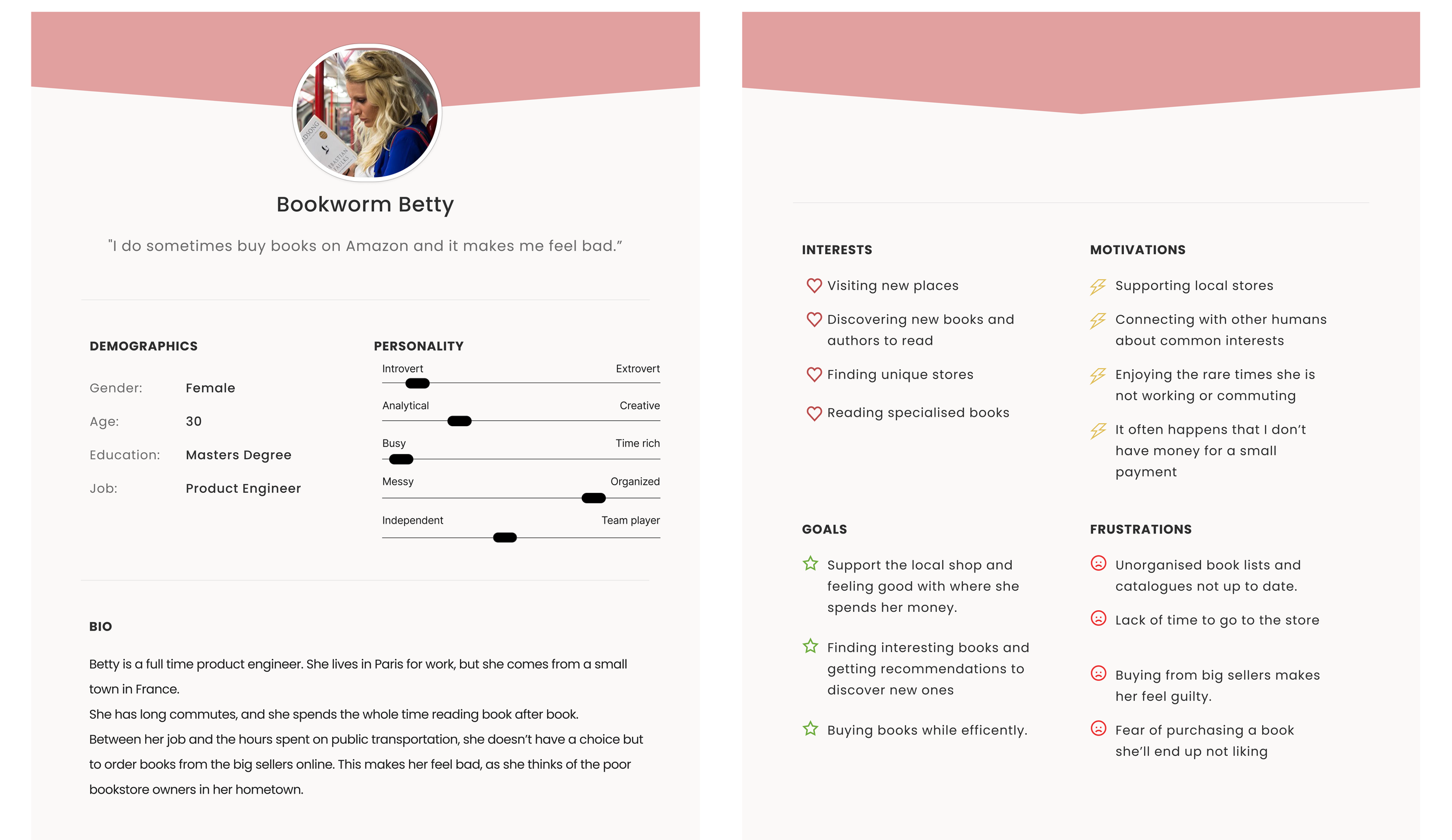
User Persona
We summed up everything we had so far and started creating our customer persona based on all the information we thought will be relevant.
User Journey
from here we started building Journey map for Bookworm Betty and looked for opportunities and pain points which helped us better understand what she went through.
Problem Statement
After much iterations we were able to finalize the problem statement as below:
“Young readers need to find a way to easily purchase from local bookstore because they want to have a quick and easy experience while supporting local businesses.”
Ideate
Next we brainstormed few How might we and finalized final three with dot voting.
HMW 1
translate the personal treatment of a local bookstore in a digital form?
HMW 3
engage the users so they come back to the business?
HMW 2
Allow customer to buy from the bookstore even when it’s closed ?
High- Fidelity Prototype and Desirability testing
Design process
Empathize
Define
Ideate
Prototypes
Test
After finalizing our style tile we moved on with creating a High- Fidelity prototype.
Share the design with the stakeholder.
get feedback from stakeholder and apply the changes.
Work with developers to bring the design to life.
Conclusions and Next steps
Minimum Viable Product (MVP)
It’s a minimum set of features that satisfies a given problem. We used MOSCOW method to design the MVP.
MVP
“La Parenthèse perfectly mixes the spirit of an independent local bookstore with an online e-commerce. It allows users to purchase online while also featuring recommendations and favorites from the bookstore owners.”
Information Infrastructure
We used Sitemap and User flow to showcase the structuring and labeling content of our idea.
We identified one happy path for our user bookwork betty. It is more organized how she will go from home screen and satisfy her needs.
Prototypes
Low Fidelity Wireframes
We generated some ideas using pen and paper. The idea we decided to go with should have a home page where our user can see all the navigation options to purchase the book of choice and draw a simple happy path.
We did 5 interviews to test the low-fi wireframes to validate the idea and put the product in front of users to get feedback quickly. We got good insight to improve the lo-fi wireframes on the basis of feedbacks to make it more clear.
Mid Fidelity Wireframes
Mid-fidelity wireframing is a step up from its Low-fidelity wireframing. It includes, several clickable areas presenting interactions and navigation potential. It mainly focuses on structural part of prototype.
We conducted usability testing sessions with 5 users to get feedback for more refined wireframe.
Mood board
To define our brand attributes, we chose 5 adjectives to identify the character and personality traits of the brand:
Friendly
Reliable
Artisanal
Inspirational
Calm
Based on these finalized Brand attributes, we then created our mood board with the earthy shades to reflect mood of bookstore.
We tested our mood board with different users asking them to write down 4–5 adjectives that came to their mind when looking at the mood board. They were mostly inline with the above finalized mood board brand attributes.
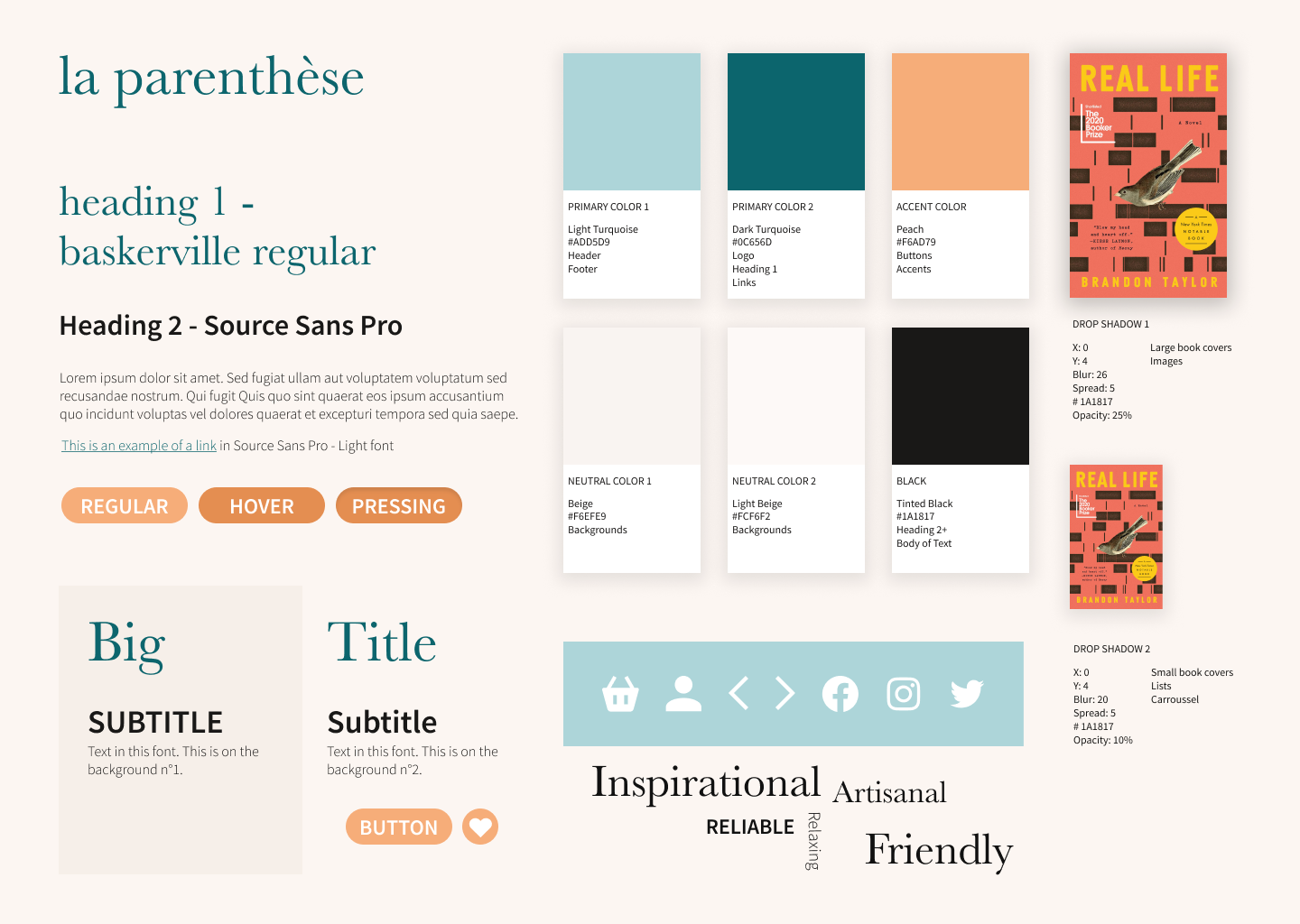
Style tile
we created our style guide which included fonts, colors, logos, buttons and other elements.
Desirability testing
Post High- fidelity prototype, we did desirability testing with some users using survey method and asked them to choose 5 adjectives from a list.
Conclusions and Next steps
Collaborating with real client taught us considering business needs balanced with user needs.
Understand not only what features to implement but also why the features needs to be implemented.
Always team work is very important to achieve good end results.